
ワードプレスでの
「絞り込み検索」
の設定方法を知りたい。
こんなテーマに関する記事です。

ワードプレスで「絞り込み検索」を設定する際の方法についてわかりやすく説明しています。

ワードプレスでホームページを作る際に、
絞り込み検索
を設定しようとすると、結構、悩ましい状況になります。
絞り込み検索とは、検索時に、
複数の条件で絞り込み
を行うというものです。
キーワード検索だけなら、標準的な機能として備わっていますが、絞り込み検索を設定する場合は、カスタマイズをする必要があります。
設定する際の選択肢としては、
・自身でなんとか対応する
・外注
になりますが、ここは、なんとか、自身で対応する際の方法について記載しています。
試行錯誤した結果、下記内容で、対応できましたので、忘備録的に記載します。
※もちろん、「ワードプレスの絞り込み検索」は、下記以外の方法もありますので、あくまで参考として記載します。
また、下記のfunction.phpファイルの設定箇所は、慎重に設定する必要があります。
(function.phpファイルは、間違った記述をすると、ワードプレス自体の動作に致命的な影響を与えます。必ず、事前にサイトデータのバックアップをとって、万が一の際に元に戻せるようにしておきましょう。)
また、function.phpファイルに安全に記述する為に、
「Code Snippets」
というプラグインが便利です。
下記に内容を記載しています。

目次
設定方法

設定内容としては、
・カスタムタクソノミーの設定
と
・WP Custom Fields Searchというプラグイン
で対応します。
カスタムタクソノミーは、少しややこしそうなんですが、最初に整理しておきます。
カスタムタクソノミーの考え方
絞り込み検索する際は、検索対象に、
複数の要件
を事前に設定しておく必要があります。
例えば、不動産物件の検索の際には、
・エリア
・価格帯
・駅からの距離(徒歩〇分)
などです。
例えば、Aというマンションが、
・中央区
・3000万円
・駅から徒歩5分
であれば、Aというマンションの物件情報に、それらの情報も入れておく必要があります。
商品の場合も同様に、価格帯や、サイズといった情報になるでしょう。
その分類やカテゴリーのことを
「タクソノミー」
と呼んでいます。
ある意味、ワードプレスの「カテゴリー」や「タグ」も、「タクソノミー」です。
ただ、「カテゴリー」や「タグ」は、そもそも最初から備わっていますが、
絞り込み検索する為の分類やカテゴリー
は、オリジナルで設定する必要があります。
オリジナルで設定(カスタムで設定)する「タクソノミー」のことを、
「カスタムタクソノミー(カスタム分類)」
と言います。
ですので、絞り込み検索を設定する際は、
どんな項目で絞り込み検索を行いたいか
を決めて、その内容を入力できる設定をする必要があります。
参考 【 カスタム投稿タイプとは】WordPressカスタム投稿の作り方

ワードプレスへのカスタムタクソノミーの設定

カスタムタクソノミーの設定に関しては、
function.phpに追加
して設定します。
設定内容としては、「カスタムタクソノミー(カスタム分類)」の情報を、
通常の投稿タイプ(post)の属性情報画面に表示
させる形となります。
※function.phpへの記述の際は、事前にデータのバックアップをとって、慎重に行ないましょう。
設定手順
1.「カスタムタクソノミー(カスタム分類)」の内容を決めます。
ここでは、不動産の物件を想定します。
内容的には、対象の不動産の情報に、下記を選べるようにします。
駅徒歩
~5分
6分~10分
11分~15分
下記ファイルを、function.phpに記述します。
下記スクリプトでは、
タクソノミー 名を、「walk」
管理画面左側のメニューに表示される文字を、「駅徒歩」
としています。
下記スクリプトは、上記のサイト(https://chakoiro.net/3180)を参考にしています。
// ブログに駅徒歩タクソノミーを追加する
register_taxonomy(
‘walk’, //任意の名前でつける、タクソノミー 名
‘post’, //タクソノミーを反映させる投稿タイプ名
array(
‘labels’ => array(
‘name’ => ‘駅徒歩 ‘//管理画面左側のメニューに表示される
),
‘hierarchical’ => true, //記事の親子関係の有無:チェックボックスで表示させるために設定必須 ‘show_in_rest’ => true //Gutenbergに表示対応させるため必須
));複数の絞り込み項目を同様に追加していきます。
2.管理画面の表示
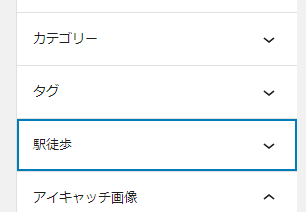
phpファイルへの記述前と、記述後では、下記の状態になっています。
記述前

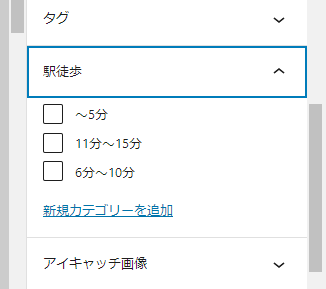
記述後(駅徒歩という項目が増えています)

3.「カスタムタクソノミー(カスタム分類)」のカテゴリー項目を設定します。
ここでは、
~5分
6分~10分
11分~15分
というカテゴリー項目に分類しますので、それぞれのカテゴリー項目を設定していきます。(「新規カテゴリーを追加」で順に追加設定していきます。)

4.必要に応じて、チェックをいれる
その投稿ページの内容に応じて、上記のチェックボックスにチェックを入れます。
「カスタムタクソノミー(カスタム分類)」の設定と、各情報の入力は以上です。
次は、検索の設定です。
検索設定について

検索設定の方法も、いくつかの方法があると思いますが、ここでは、
Configure WP Custom Fields Searchというプラグイン
を使っています。
その方法について、下記に説明します。
1.WP Custom Fields Searchのインストール
最近、更新されていないので、使用中の WordPress バージョンで未検証になっています。
ですので、自己責任での対応となります。

2.WP Custom Fields Searchの設定
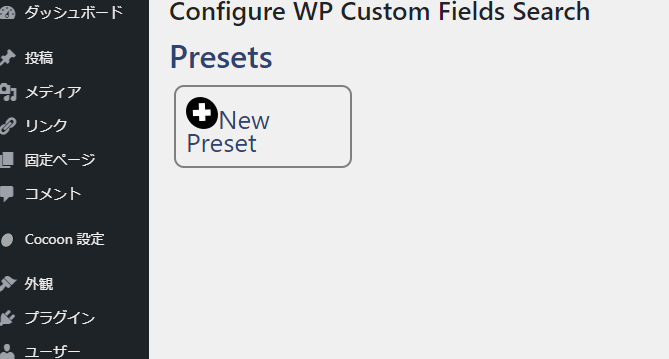
メニュー画面のツールの下に、メニューがあります。
メニューを開いて、NewPresetで、新しい設定を作ります。

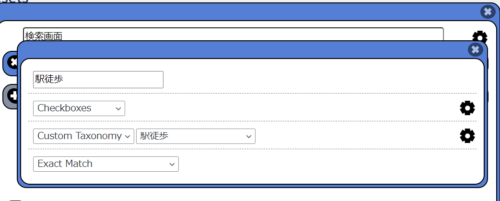
下記ウィンドウの右側の歯車マークの箇所から順に設定をします。

絞り込み検索の方法は、ラジオボタンや、プルダウンなどの型式を選ぶことができます。
Custom Taxonomy の箇所が、今回設定した、
「カスタムタクソノミー(カスタム分類)」
になります。
ここで、phpファイルに記述した、
‘name’ => ‘駅徒歩 ‘
の表示がでますので、それを選択します。
複数の絞り込み項目を同様に設定します。
3.埋め込みコード
Preset毎に埋め込みコードが表示されていますので、そのコードをコピペして使います。

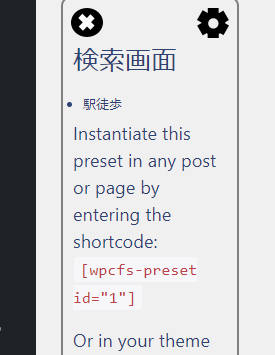
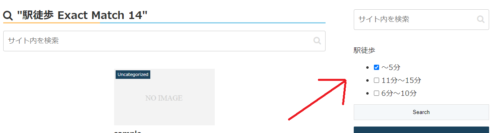
4.検索画面
ウィジットで使う場合は、下記のような画面になります。

複数の項目を設定した場合は、それぞれの絞り込み項目が表示されます。
検索結果の箇は、Exact Matchなどの英字表記になります。
設定は、以上になります。
さいごに

設定内容について、若干、手間な部分もありますが、上記内容で、絞り込み検索の設定に対応できます。
また、その他の方法として、
テーマ(ワードプレスのデザインテンプレート)に複数の項目での検索機能があるもの
や、
プラグインでの対応
といった方法もあります。
いずれも、有料にはなりますが、下記ページにその内容について記載しています。

以上、ワードプレスで「絞り込み検索」を設定するについてでした。
ご参考になれば幸いです。

