画面右下に表示される、
「reCAPTCHAマーク」
を非表示にする方法を知りたい。
こんなテーマに関する記事です。

「reCAPTCHAマーク」を非表示にする手順を説明しています。結構、簡単です。

問合せフォームからの
スパムメール対策
には、グーグルの「reCAPTCHA」の設定がお勧めです。
その際に、そのままの設定では、画面右下に、下記のような画像が表示されます。


気にしなければいいのですが、ただ、
「上に戻るアイコン」
を設定した際に、ダブって表示されてしまい、格好の悪いことになってしまいます。

ですので、できれば、グーグルのほうのプライバシーに関する画像を非表示にしたほうが良いですね。
非表示にする手順としては、下記の2つのステップになります。
フッターなどのわかりやすい箇所に、代わりの文言を入れる

グーグルのプライバシーに関する画像を非表示にする際には、「代わりの文言」を記載する必要があります。
通常は、問合せフォームの下や、フッターに記載します。
文言(HTMLタグ)としては、下記になります。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.本サイトでは、日本語で、下記文言にしてお問合せページの下に表示しています。
このサイトはreCAPTCHAによって保護されており、
Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。グーグルのプライバシーに関する画像を非表示にする

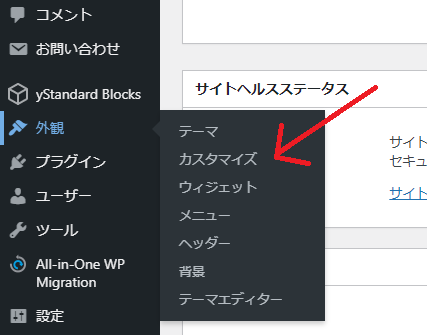
実際に、非表示にする為には、ワードプレスの場合、管理画面の、
カスタマイズ
の
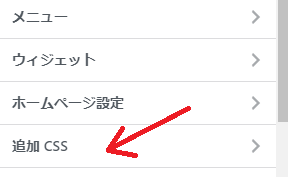
追加CSS
の箇所に、下記のタグを入力します。


追記する内容は、下記になります。
.grecaptcha-badge { visibility: hidden; }上記設定で、グーグルのプライバシーに関する画像の表示がなくなります。
結構、簡単ですね。
注意;設定後、キャッシュをクリアして、確認をしましょう。
キャッシュをクリアしないと、マークが表示されたままになります。
また、reCAPTCHAの設定に関しては、下記ページにも詳しい記載があります。(参考までに)
参考サイト ▼


【補足】「reCAPTCHA」の設定と、サイトの表示速度の関係

「reCAPTCHA」の設定の有無で、
ページの表示速度
に、結構、影響がでます。
実際の表示速度は、グーグルの下記サイトで計測できます。
表示速度を改善する為の対応策としては、
問合せフォームのページのみに、「reCAPTCHA」のスクリプトを読む設定にする
という方法があります。
(問合せページ以外には、「reCAPTCHA」のスクリプトを読み込ませない。)
具体的な設定方法は、下記ページに記載しています。
設定内容としては、
問い合わせフォームのページ(「reCAPTCHA」を設定させたいページ)
のみに、「reCAPTCHA」のスクリプトが反映されるようにするようにします。

以上、画面右下のgoogleのプライバシーマークを消す方法についての説明でした。