
グーグルのLighthouse(ライトハウス)について知りたい。
こんなテーマに関する記事です。

グーグルには、Lighthouse(ライトハウス)というサイトの評価ができるブラウザの機能追加ツールがあります。このページでは、その使い方についてわかりやすく説明しています。

グーグルのLighthouse(ライトハウス)は、
グーグルが提供しているサイトの評価基準ツール
です。
クロームの拡張機能をして使用します。
下記ページよりダウンロードできます。
また、評価項目としては、下記の5つになります。
・ Performance
・ ProgressiveWebApp
・ Accessibility
・ Best Practices
・ SEO
その内容と、評価の見方などををみていきましょう。
評価項目

Performance
サイトのスピードに関する評価。
画像の他、CSSやJavaScriptなども影響します。
ProgressiveWebApp
これは、PWA化と呼ばれる、モバイルサイトをアプリ化するという意味合いになります。ホーム画面へのアイコンの追加やアドレスバーの非表示など、見かけ上、アプリのようにすることです。
Accessibility
サイトの訪問者や検索エンジンのロボットに対して最適化されているかをみます。
Best Practices
サイトスクロール時のパフォーマンスに関する項目です。
SEO
検索結果のランキングに関する内容がチェックされます。
評価結果の見方

評価結果は、
0~49(赤):悪い
50~89(オレンジ):改善が必要
90~100(緑):良い
の3段階の色と、数字で表示されます。
改善の為には、それぞれ、細かい項目の積み重ねになってきます。
大手サイトの事例

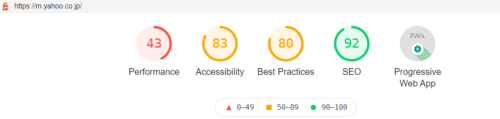
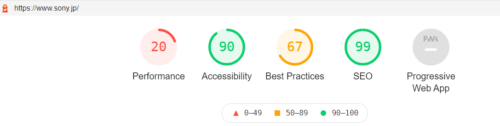
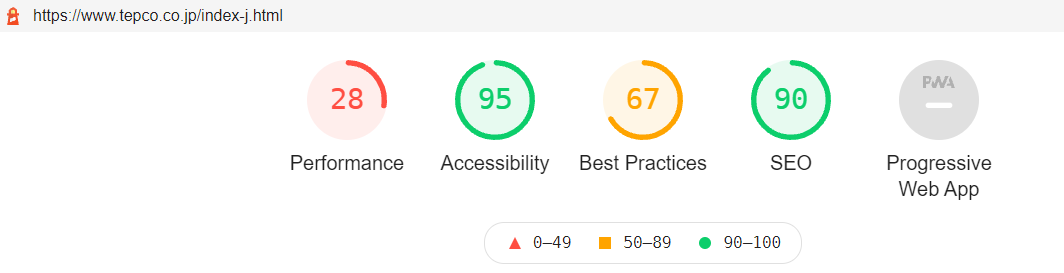
参考までに、大手サイトの評価結果としては、下記になります。
mobileの場合での結果ですが、パフォーマンスは、低めの数字になっています。
画像が多いと、評価を高めるのはハードルが高いようです。
yahoo!
https://www.yahoo.co.jp/

SONY
https://www.sony.jp/

東京電力
https://www.tepco.co.jp/index-j.html

さいごに

グーグルのLighthouse(ライトハウス)を使うことで、
自社のサイトの評価
を手軽にチェックすることができます。
ただ、上記にもあるように、大手のサイトでも、
評価の低い項目
もあります。
ですので、自社のサイトの評価で、低い項目があったとしてもあまり神経質にならずに、参考程度に捉えたほうが良いでしょう。
ただ、
SEOの項目
については、検索結果の表示に影響がありますので、なるべく改善してくことが望ましいといえます。
以上、グーグルのLighthouse(ライトハウス)についての説明でした。

