
ホームページの
画像のデータ
についての注意点があれば知りたい。
こんなテーマに関する記事です。

ホームページに使用する画像については、SEOの観点等からも、「軽くしておく必要」があります。その内容についてわかりやすく説明しています。

ホームページを運営する上で、そのサイトの
コンテンツの量と質
が、SEO的にも、ホームページ経由での問合せ的にも大切になってきます。
その為には、コンテンツを充実させていく必要がありますが、その際、
写真
を掲載する場合も多くなってきます。
その際、ページに貼り付けるそれらの画像データが重いと、
表示速度も遅くなる
という状態になってしまいます。
ですので、ホームページで写真などの画像を使用する際に、データを圧縮して、容量を軽くしておくと良いと言えます。
以下に、
1.画像データを軽くすべき理由
2.画像データを軽くする具体的な方法
について、順に記載していきます。
目次
1.画像データを軽くすべき理由

画像を軽くする理由は、大きく分けて、下記の2つがあります。
a.「ユーザーの離脱」
画像が重いとユーザーがホームページを閲覧する際に、ページ表示に時間がかかり、結果、そのページを離脱してしまう可能性が高くなります。
ユーザーの離脱に関しては、
「ページが表示されるまで何秒までなら待てるか?」
ということです。
表示に時間がかかると、他のページにいってしまう可能性が高くなります。
ちなみに、ページの表示に関して待てる秒数はどのくらいの時間でしょうか。
グーグルが行った下記の調査によると、
「読み込み時間が3秒以上かかると、53%のユーザーが離脱してしまう」
ということが記載されています。

つまり、
1秒程度あるいは、遅くとも、2秒以下で、ページを表示させることが望ましい
ということになります。
もちろん、ページの表示スピードには画像以外の要素もあるのですが、画像データを軽くすることは簡単にできる方法ですので、対応しておくべきです。
b.「SEOの評価」
「表示速度が遅いとSEOの評価が低くなる」
ということになります。
つまり、ページの表示に時間がかかると、SEOの評価が下がってしまうというリスクがあります、
特に、画像を多く使用場合は、画像データは軽量化しておく必要があります。
モバイル環境で閲覧する場合に、データが重いと特にユーザーにストレスがかかる状況になります。
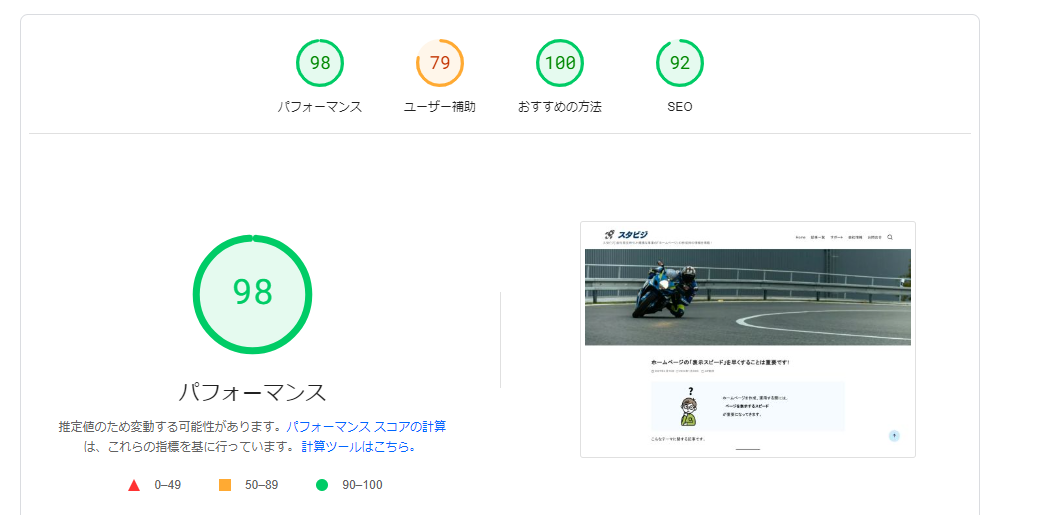
また、ページスピードについては、下記サイトでその評価がわかります。
PageSpeed Insights(google)
結果が色と数字で評価されます。
90~100(緑) 速い
50~89(オレンジ) 平均
0~49(赤) 遅い
既に、ホームページをお持ちを方は、チェックしていくと良いでしょう。

2.画像データを軽くする具体的な方法

画像データを軽くするには、具体的には、
・必要な画像のサイズ(縦横のピクセル数)の確認
・画像のデータ容量を軽くする
・データをサーバーにアップする
という手順になります。
1.必要な画像のサイズ(縦横のピクセル数)の確認
必要以上の画像サイズにすると、表示に時間がかかってしまいます。
ですので、自社のホームページの必要なサイズを確認しておきましょう。
通常は、表示ページの横幅のピクセル数になります。
また、サイズの大きい画像を、それより小さく表示させると、多少、きれいに見える場合もあります。
ただ性能のよい圧縮できるアプリを使用すれば、見た目の差はあまり気になりません。
2.画像のデータ容量を軽くする
オンラインアプリやソフトを使用して、必要なサイズに圧縮します。
方法としては、
1)オンラインのアプリを使用
2)PCにソフトをインストールしてローカルで利用
の2つがあります。
1)オンラインのアプリについては、下記のようなものがあります。
■Squuash
「Google Chrome Lab」が開発したブラウザ上で利用できる画像圧縮Webアプリ
Google推奨なので、安心です。

■あっしゅくま
複数の画像を一括で処理できます。

2)PCにソフトをインストールしてローカルで利用する場合は、下記のようなものがあります。
PCにインストールするソフトのうち、フリー(無料)のものとしては、下記のようなソフトがあります。
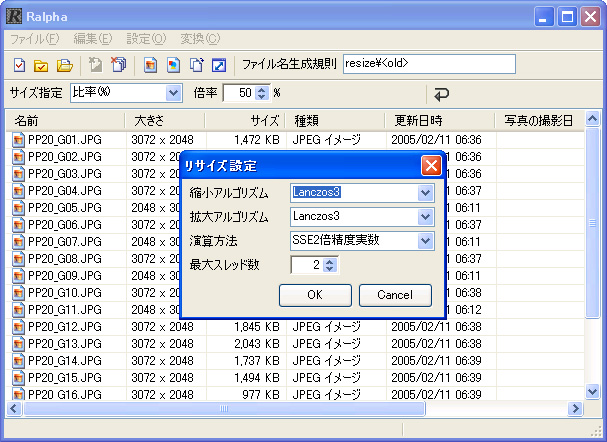
■Ralpha

■縮小専用

また、有償のものですと、
■Photoshop
という高機能の画像編集ソフトもあります。
上記のオンラインアプリや、ソフトについては、内容をご確認の上、ご使用下さい。
3.データをサーバーにアップする

ホームページで画像を使う際には、
軽くした画像データを使い、その後にサーバーにアップする
というフローが望ましいと言えます。
その際は、
画像をアップロードする前に、容量を軽くする
もしくは、
ワードプレスの場合は、画像圧縮用のプラグインで、アップロード時に容量を軽くする
のどちらかでの対応になります。
(参考)ワードプレスのプラグインでの対応
ワードプレスを利用される場合は、
プラグインという機能で、画像圧縮できるもの
もあります。
こういった種類のプラグインは、
サーバーにデータをアップする際に自動で画像圧縮します
ので、運用的が効率的です。
実際のページ表示の際は、画面の横幅のサイズにあわせて表示されます。
ただ、プラグインによっては、画像品質面が専用の圧縮ソフトに比べると、多少、劣る場合があります。
さいごに

ホームページの運用上は、
ワードプレスのプラグイン
で画像を圧縮する方法が、もっとも効率的と言えます。
プラグインの中では、
EWWW Image Optimizer
が一般的です。
ただ、ワードプレスのテーマによっては、相性のよくないものもあります。
そんな場合は、
通常は無効にしておいて、定期的に、画像圧縮を行うという使い方もできます。
もしくは、その他のプラグインもあります。
画像圧縮用のプラグインについては、下記サイトに詳しい説明があります。
以上、画像のデータを軽くすることについての説明でした。

