
ワードプレスの問い合わせフォーム(ContactForm7)について、
デザイン面も考慮したフォーム
を設定したい。
こんなテーマに関する記事です。

「ワードプレスの問合せフォーム」(ContactForm7)のデザインを整える方法について説明しています。

問合せフォームの設定の際には、できれば、
デザイン
も考慮に入れて設定したいところです。
デザイン面を整える際には、
CSSテンプレート
を設定するなどして、対応します。
フォーム自体は、
ContactForm7
を使用する場合が多いので、
ContactForm7向けのCSSテンプレート
があると便利です。
ネット上にも、探すといくつかの事例が掲載されています。
参考までに、下記の設定事例を記載しておきます。
(あわせて、メール送信設定も記載しておきます。)
※スクリプトの引用元のサイトがあったのですが、無くなってましたので、引用元の記載はありません。
また、設定の際は、自己責任でお願いします。
目次
ContactForm7の設定
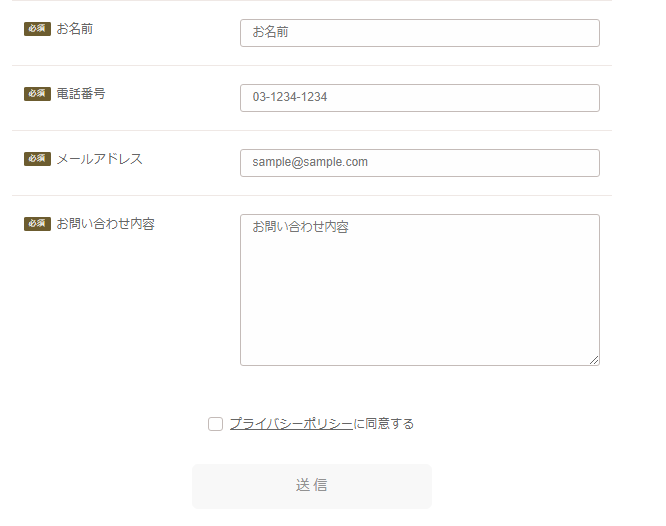
設定例は、こちら(画像)▼

ContactForm7のフォームの記載例
ContactForm7の設定画面「フォーム」タブの箇所の記載例です。
※下記スクリプトのプライバシーポリシーに同意するの箇所のリンク先は、適宜修正します。
<div class="form__wrap template02">
<div class="form__row row-name">
<p class="form__label is-required"><label for="your-name">お名前</label></p>
<p class="form__body">[text* your-name id:your-name placeholder "お名前"]</p>
</div>
<div class="form__row row-tel">
<p class="form__label is-required"><label for="tel">電話番号</label></p>
<p class="form__body">[tel* tel-418 id:tel placeholder "03-1234-1234"]</p>
</div>
<div class="form__row row-email">
<p class="form__label is-required"><label for="email">メールアドレス</label></p>
<p class="form__body">[email* your-email id:email placeholder "sample@sample.com"]</p>
</div>
<div class="form__row row-message">
<p class="form__label is-required"><label for="message">お問い合わせ内容</label></p>
<p class="form__body">[textarea* your-message id:message placeholder "お問い合わせ内容"]</p>
</div>
<div class="form__row row-privacy">
<p class="form__body">[acceptance acceptance-852] <a href="https://www.〇〇〇〇/privacy-policy/" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>に同意する [/acceptance]</p>
</div>
<div class="form__row row-submit">
<div class="submit-btn">[submit id:submit "送 信"]<div class="submit-bg"></div></div>
</div>
</div>
ContactForm7のメールの記載例
メールの設定は、2か所あります。
自分宛てに届くメールの設定
ContactForm7の設定画面「メール」タブの箇所の記載例です。
題名(例):お問合せ[_site_title] ←メールの題名は、わかりやすいものに適宜変更します。
差出人: [your-name] <[your-email]>
題名: [your-subject]
・お名前
[your-name]
・メールアドレス
[your-email]
・会社名
[your-company]
・お電話番号
[your-tel]
・お問い合わせ内容
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
問合せした人宛ての自動返信メール
メール (2)を追加で設定します。
題名(例):お問合せありがとうございます。[_site_title] ←メールの題名は、わかりやすいものに適宜変更します。
〇〇〇〇です。
下記内容でお問合せを頂き、誠にありがとうございます。
お問合せ内容を確認の上、メールまたはお電話にてご連絡をいたします。
いましばらくお待ちくださいますようお願いいたします。
-------------------------------------------------------
(お問合せ内容)
お名前
[your-name]
メールアドレス
[your-email]
お電話番号
[tel-418]
お問合せ内容
[your-message]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
追加CSSへの設定内容
管理画面 > カスタマイズ > 追加CSS
への追記スクリプト例です。
.form__wrap {
width: 100%;
max-width: 800px;
margin-right: auto;
margin-left: auto;
}
.wpcf7 .template02 {
color: #666;
font-size: 16px;
}
.wpcf7 .template02 a {
margin: 0;
padding: 0;
text-decoration: underline;
color: inherit;
transition: opacity .25s;
}
.wpcf7 .template02 a:hover {
opacity: .5;
transition: opacity .25s;
}
.wpcf7 .template02 div.form__row {
display: flex;
margin: 0;
padding: 0;
border-top: 1px solid #efe8e5;
}
.wpcf7 .template02 div.form__row.row-privacy,
.wpcf7 .template02 div.form__row.row-submit {
display: block;
border-top: 0;
margin-top: 1em;
text-align: center;
}
.wpcf7 .template02 p.form__label,
.wpcf7 .template02 p.form__body {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label {
width: 36%;
padding: 1.5em 1em;
}
.wpcf7 .template02 p.form__body {
width: 64%;
padding: 1.5em 1em;
}
.wpcf7 .template02 div.form__row.row-privacy .form__body,
.wpcf7 .template02 div.form__row.row-submit .form__body {
width: 100%;
}
.wpcf7 .template02 p.form__label label {
position: relative;
margin: 0;
padding: 0;
padding-left: 44px;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label label::after {
content: "任意";
display: block;
position: absolute;
top: 0;
left: 0;
width: 36px;
margin: 0;
padding: 0 5px;
border-radius: 2px;
background-color: #f1f1f1;
color: #929292;
font-size: 11px;
text-align: center;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label.is-required label {
position: relative;
}
.wpcf7 .template02 p.form__label.is-required label::after {
content: "必須";
display: block;
position: absolute;
top: 0;
right: 0;
width: 36px;
padding: 0 5px;
background-color: #6c5c2f;
color: #fff;
font-size: 11px;
text-align: center;
}
.wpcf7 .template02 input[type=text],
.wpcf7 .template02 input[type=tel],
.wpcf7 .template02 input[type=email],
.wpcf7 .template02 textarea {
width: 100%;
margin: 0;
padding: .5em 1em;
border: 1px solid #c4bbb8;
border-radius: 4px;
box-shadow: none;
background-color: #fefefe;
color: inherit;
font-family: inherit;
font-weight: inherit;
font-size: 16px;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template01 input[type=text]::placeholder,
.wpcf7 .template01 input[type=tel]::placeholder,
.wpcf7 .template01 input[type=email]::placeholder,
.wpcf7 .template01 input[type=url]::placeholder,
.wpcf7 .template01 input[type=date]::placeholder,
.wpcf7 .template01 input[type=number]::placeholder,
.wpcf7 .template01 textarea::placeholder {
color: #ccc;
}
.wpcf7 .template01 input[type=text]:-ms-input-placeholder,
.wpcf7 .template01 input[type=tel]:-ms-input-placeholder,
.wpcf7 .template01 input[type=email]:-ms-input-placeholder,
.wpcf7 .template01 input[type=url]:-ms-input-placeholder,
.wpcf7 .template01 input[type=date]:-ms-input-placeholder,
.wpcf7 .template01 input[type=number]:-ms-input-placeholder,
.wpcf7 .template01 textarea:-ms-input-placeholder {
color: #ccc;
}
.wpcf7 .template01 input[type=text]::-ms-input-placeholder,
.wpcf7 .template01 input[type=tel]::-ms-input-placeholder,
.wpcf7 .template01 input[type=email]::-ms-input-placeholder,
.wpcf7 .template01 input[type=url]::-ms-input-placeholder,
.wpcf7 .template01 input[type=date]::-ms-input-placeholder,
.wpcf7 .template01 input[type=number]::-ms-input-placeholder,
.wpcf7 .template01 textarea::-ms-input-placeholder {
color: #ccc;
}
.wpcf7 .template01 input[type=text]:focus,
.wpcf7 .template01 input[type=tel]:focus,
.wpcf7 .template01 input[type=email]:focus,
.wpcf7 .template01 input[type=url]:focus,
.wpcf7 .template01 input[type=date]:focus,
.wpcf7 .template01 input[type=number]:focus,
.wpcf7 .template01 textarea:focus {
outline: 0;
border: 1px #6c5d2f solid;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
.wpcf7 .template02 input[type=checkbox] {
display: none;
}
.wpcf7 .template02 input[type=checkbox] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox] + span::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 1.24em;
height: 1.24em;
border: 1px solid #c4bbb8;
border-radius: 4px;
background-color: #fefefe;
box-sizing: border-box;
}
.wpcf7 .template02 input[type=checkbox] + span::after {
content: "";
opacity: 0;
display: block;
position: absolute;
top: 0.15em;
left: 0.44em;
width: 0.4em;
height: .8em;
border-bottom: 3px solid #000;
border-right: 3px solid #000;
box-sizing: border-box;
transform: rotate(40deg);
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span {
color: #6c5d2f;
transition: all .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span::before {
opacity: 1;
border: 1px solid #6c5d2f;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
background-color: #6c5d2f;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span::after {
opacity: 1;
border-bottom: 3px solid #fff;
border-right: 3px solid #fff;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio] {
display: none;
}
.wpcf7 .template02 input[type=radio] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio] + span::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 1em;
height: 1em;
border: 1px solid #c4bbb8;
border-radius: 50%;
background-color: #fefefe;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio] + span::after {
content: "";
display: block;
opacity: 0;
position: absolute;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio]:checked + span {
color: #6c5d2f;
}
.wpcf7 .template02 input[type=radio]:checked + span::before {
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
.wpcf7 .template02 input[type=radio]:checked + span::after {
opacity: 1;
top: 0;
left: 0;
width: 1em;
height: 1em;
background-color: #6c5d2f;
border-radius: 50%;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 span.select-wrap {
position: relative;
width: 250px;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template02 select {
cursor: pointer;
width: 250px;
max-width: 100%;
margin: 0;
padding: .5em 3.5em .5em 1em;
border: 1px solid #c4bbb8;
border-radius: 4px;
box-shadow: none;
background-color: #fefefe;
background-image: linear-gradient(90deg, #d4cbb2, #d4cbb2);
background-position: 100% 0;
background-size: 2em 3.5em;
background-repeat: no-repeat;
color: inherit;
font-size: inherit;
line-height: 1;
box-sizing: border-box;
transition: border-color 0.2s ease, outline 0.2s ease;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template02 select::-ms-expand {
display: none;
}
.wpcf7 .template02 span.select-wrap::after {
content: "";
pointer-events: none;
position: absolute;
display: block;
width: .6em;
height: .6em;
top: 50%;
right: .8em;
margin-top: -3px;
border-bottom: 1px solid #6c5d2f;
border-right: 1px solid #6c5d2f;
transform: rotate(45deg) translateY(-50%);
transform-origin: 50% 0;
box-sizing: border-box;
}
.wpcf7 .template02 select:focus {
outline: 0;
border: 1px #6c5d2f solid;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
.wpcf7 .template02 span.select-wrap:focus-within::after {
border-bottom: 1px solid #6c5d2f;
border-right: 1px solid #6c5d2f;
}
.wpcf7 .template02 .submit-btn {
position: relative;
width: 320px;
height: 65px;
max-width: 100%;
margin: 0;
padding: 0;
margin-left: auto;
margin-right: auto;
}
.wpcf7 .template02 input[type="submit"] {
cursor: pointer;
width: 320px;
max-width: 100%;
padding: 18px;
box-shadow: none;
border: 1px #516C9D solid;
border-radius: 8px;
background-color: #516C9D;
color: #fff;
font-size: 18px;
text-align: center;
box-sizing: border-box;
transition: all .25s;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template02 input[type="submit"]:disabled {
cursor: not-allowed;
box-shadow: none!important;
border: 1px solid #f8f8f8!important;
background-color: #f8f8f8!important;
color: #929292!important;
}
.wpcf7 .template02 input[type="submit"]:hover {
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
background-color: #fff;
color: #6c5d2f;
transition: all .25s;
}
.wpcf7 .template02 input[type="submit"]:focus {
outline: 0;
border: 1px #6c5d2f solid;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
@media only screen and (max-width: 768px) {
.wpcf7 .template02 div.form__row {
display: block;
}
.wpcf7 .template02 p.form__label {
width: 100%;
padding: 1.5em 1em 0;
}
.wpcf7 .template02 p.form__body {
width: 100%;
padding: 1em 1em 1.5em;
}
}
以上、「デザイン面に配慮した「ワードプレスの問合せフォーム」の設定」についてでした。

