
「ホームページの表示を速くする為の方法」
について知りたい。
こんなテーマに関する記事です。

「ホームページの表示速度」を改善する為のポイントについてわかりやすく説明しています。

ホームページの表示させた際の「表示速度」については、
ホームページを運用
する上で、
重要なポイントのひとつ
にあげることができます。
その理由は、そのサイトの表示速度が遅いと、
離脱率が高くなり、
また、
SEO的にもマイナスポイント
となってしまうからです。
離脱率に関しては、少し古いデータになりますが、
Googleの2017年と2018年の調査では、
ページ表示速度が1秒から3秒になると直帰率が32%増加、
6秒になると106%増加、
10秒まで遅くなると123%増加する
と報告がなされています。
また、モバイルユーザーにおいては、
読み込みに3秒以上かかると53%が閲覧を止めて離脱する
と言われています。

ですので、2秒以内に表示させることが望ましいと言えます。
せっかく、良いコンテンツを作っても、表示速度の問題で読んでもらえないとなると、もったいないことになってしまいます。
また、SEO的にも、表示速度は評価の対象となっており、
表示速度を早くする
ことで、検索順位にも良い影響がでます。
下記に表示速度の改善方法について、記載していきます。
現在の表示速度を確認する

最初のステップとしては、まず、
現状把握
を行うことになります。
それには、googleの「pagespeed insight」のサイトが便利です。
サイトにURLを入力して、
携帯
と
PC
での表示速度が、色と数値で表示されます。
色は、
緑 速い
オレンジ 平均
黄色 遅い
となっていますので、少なくとも、平均以上を目指しましょう。
携帯の場合は、PCに比べると、数値が上がりにくい面があります。
ちなみに、本サイトのトップページは、下記数値となっています。(PC)

表示速度の改善項目

表示速度の改善を行う際には、主に、下記の項目を改善していきます。
1.画像を軽くする
2・プラグインを見直す
3.各種の高速化の為の設定をする
4.速いサーバーに切り替える
それぞれについて説明していきます。
画像を軽くする
ページ内で使用している画像が重いと、結果、表示速度が遅くなります。
ですので、使用する画像を軽くする処理を行います。
その為の方法としては、
画像をアップロードする際に、事前に軽くしておく
もしくは、
アップロードしてから、プラグインを使って、画像を軽くする
画像をアップロードする際に、事前に軽くしておく
下記のようなネット上のサービスを利用しても良いでしょう。
■Squuash
「Google Chrome Lab」が開発したブラウザ上で利用できる画像圧縮Webアプリ
Google推奨なので、安心です。

■あっしゅくま
複数の画像を一括で処理できます。

アップロードしてから、プラグインを使って、画像を軽くする
画像を軽くするプラグインとしては、下記が有名です。
EWWW Image Optimizer

※Swellというテーマをご利用の際は、マニュアルをみると、相性があまりよくないようで、圧縮処理をするとき以外は、無効化しておいたほうが良いとの記載があります。
WebP Converter for Media
画像をWebP対応にします。
WebPの対応のブラウザに対してのみ、WebP画像を表示させてくれるので、便利です。

プラグインを見直す
プラグインが多いと、結果、表示速度が遅くなります。
ですので、プラグインは、
必要最低限
に絞って、設定されることをお勧めします。
また、なかには、
表示速度への影響が大きいもの
や、
テーマ(デザインテンプレート)との相性がよくないもの
がありますので、注意が必要です。
各種の高速化の為の設定をする
その他の高速化の為の設定は、
キャッシュの設定をする
CSS/JavaScriptを圧縮する
JavaScriptの読み込みを非同期化する
など、いくつかの項目があります。
方法としては、
プラグインで対応する
もしくは、
高速化設定のあるテーマを選定する
という選択肢があります。
プラグインで対応する場合は、目的に応じたプラグインを使用することになります。
ただ、結果、使用するプラグインの数も増えてしまいます。
高速化の為のプラグイン
キャッシュの設定 「W3 Total Cache」

CSS/JavaScriptを圧縮する 「Autoptimize」

JavaScriptの読み込みを非同期化する 「Async JavaScript」
プラグインの数のことを考えると、
高速化の設定ができるテーマ
を使ったほうが、設定の手間も効率化することができます。
本サイトは、
ystandard
という無料のテーマ(国産)を使用しています。

より便利に使う為の有料のプラグインもありますが、基本機能のみの利用でしたら、無料のままでOKもです。
もしくは、高速化に強い有料のテーマを使うという選択肢もあります。
最近、評判の良いテーマとしては、「swell」というテーマがあります。
表示速度やデザインの良さ、使いやすさで人気があります。
速いサーバーに切り替える
レンタルサーバーのスペックが弱い場合は、
上位プランに切り替える
あるいは、
レンタルサーバー自体を切り替える(引っ越し)
といった方法があります。
いずれにしても、データを移行することになると、ある程度、手間がかかってしまいます。
ですので、
高速化の設定をしても、改善がみられない場合
で、
その原因がサーバーのスペックの可能性が高い
といった場合に検討することになります。
レンタルサーバーも、有名な先は、高速化の為の改善を行っていますので、同程度のプランの場合は、あまり差がない可能性もあります。
ですので、事前に十分検討しましょう。
【参考;レンタルサーバー】
レンタルサーバーについて
レンタルサーバーを選ぶ際には、実際にたくさん利用されている先(国内シェアの高いサービス)を選定すると安心です。
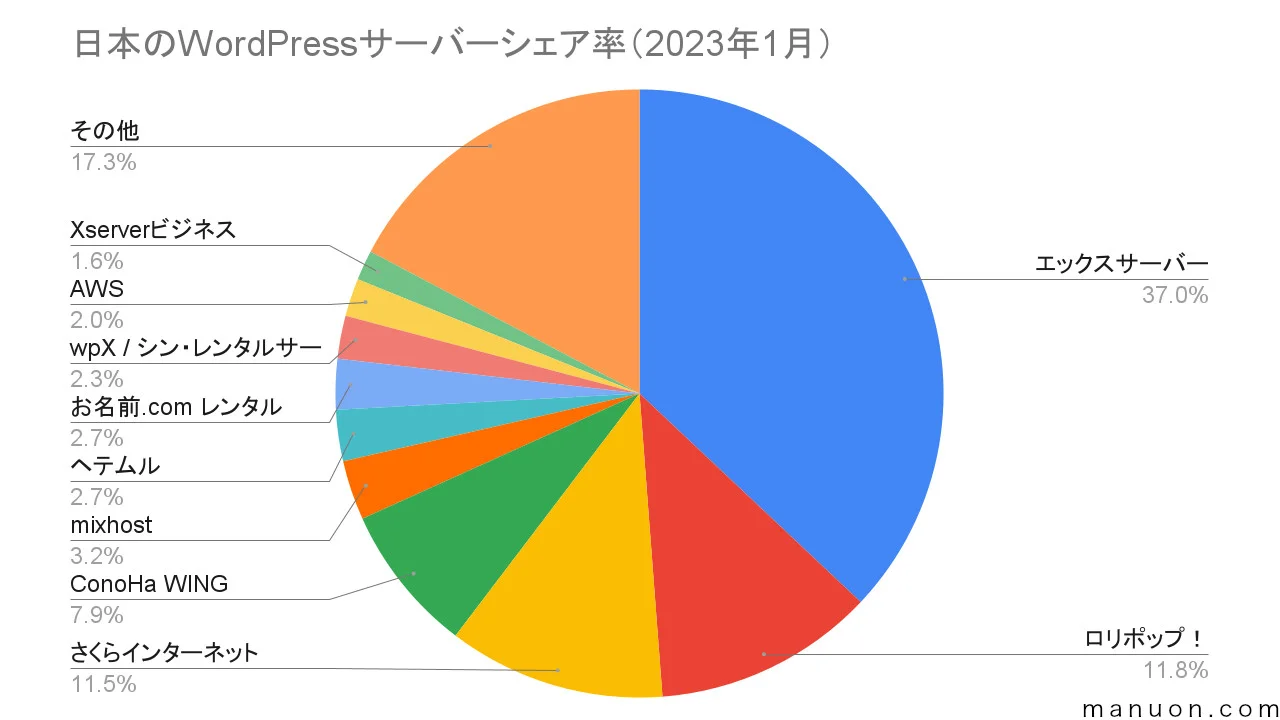
国内のレンタルサーバーのシェアは、下記の状況となっています。(日本国内のWordPressサーバーシェア率(2023年1月))
(下記画像引用:マニュオン https://manuon.com/webhosting-share-ranking/)

下記に、レンタルサーバーをリストアップしています。
どれも、
無料のお試し期間
がありますので、事前に、使い勝手などを確認することができます。
■エックスサーバー
サービス歴も古く、信頼性の高いレンタルサーバーです。
スタンダードプランで、月額で1,000以下の金額となっています。
また、キャンペーン価格では、3年契約で下記の金額ですので、かなりお得です。
価格は随時変更になる可能性もあるため、下記公式HPでチェックしましょう。
【資料】エックスサーバーのサービス案内(PDF 計17ページ)

■ロリポップ
低価格がうりのレンタルサーバーです。
また、サーバーの高速化にも力をいれており、実際、かなり速いです。
こちらも、GMOグループの会社が運営しています。

■コノハウィング【ConoHa WING】
こちらも、GMOグループのサービスです。
後発のサービスですが、上記にも記載しましたが、高速化を含めたサービスの差別化でシェアを伸ばしています。
管理画面も使いやすいです。

まとめ

近年は、モバイルユーザーの割合が高くなっていますので、特に、
モバイルでの表示速度
を意識しておく必要があります。
通常は、PCに比べて、モバイルの表示速度の数値が低くなってしまいますが、少なくとも、
2秒以内に表示させること
を目標に、改善を図っていきましょう。

