
ワードプレスの自動生成画像をストップする方法を知りたい。
こんなテーマに関する記事です。

ワードプレスでは、標準設定の場合、画像をアップロードすると、自動的に複数サイズの画像が生成されてしまします。その設定を解除する為の方法をわかりやすく説明していまます。

ワードプレスで、画像をアップロードすると、
複数のサイズの画像が自動生成
されてしまいます。
1枚の画像のアップロードで、10枚ほどの画像が生成され、もちろん、使用されないままの画像もでてきます。
結果、
サイト全体の容量が大きくなる
ということになり、また、
サーバーの使用容量も増える
ということになります。
ですので、自動生成をストップする設定をしておいたほうが良いと言えます。
自動生成をストップする際は、ワードプレスの管理画面から、下記の2つの手順で行います。
・管理画面の「設定」>「メディア」の箇所からの設定
と
・隠しオプションページからの設定
を行います。
目次
管理画面の「設定」>「メディア」の箇所からの設定

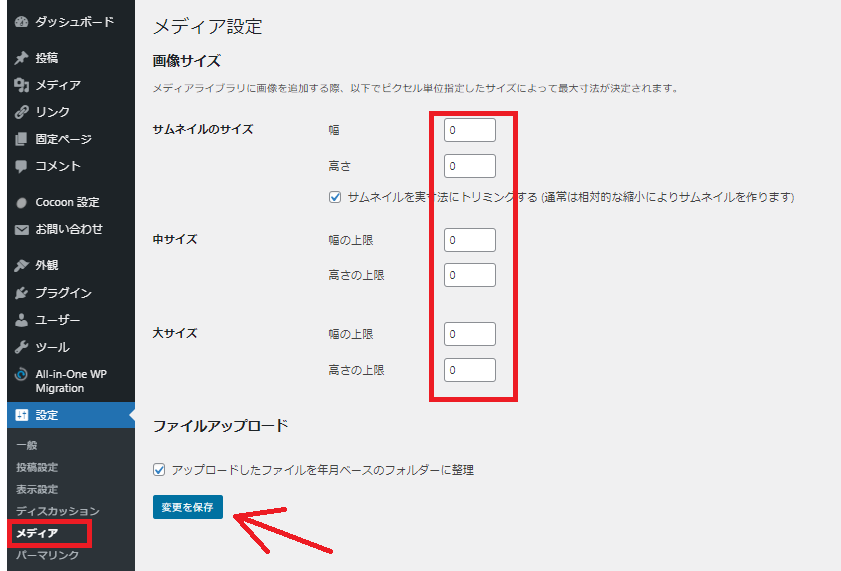
ワードプレスの管理画面の
「設定」>「メディア」
の箇所を開きます。
下記画面が表示されますので、それぞれの数値を「0」にします。

その後、画面下の「変更を保存」を押下します。
ひとつめの手順は、以上で完了です。
隠しオプションページからの設定

ふたつめは、隠しオプションのページの設定を行います。
まず、下記URLを開きます。
https://サイトアドレス/wp-admin/options.php/
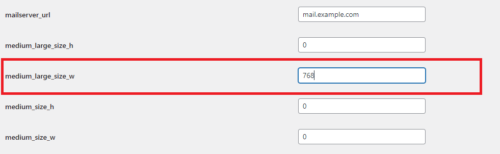
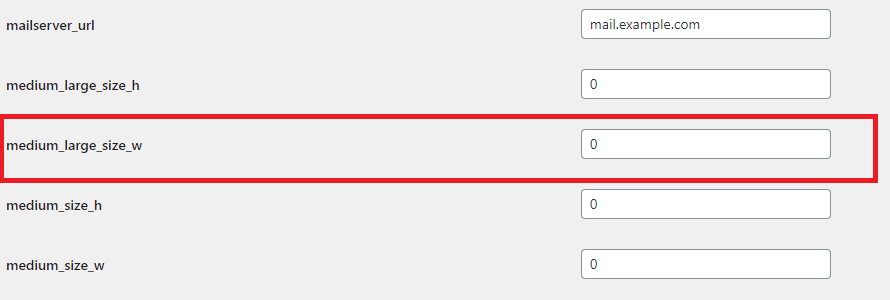
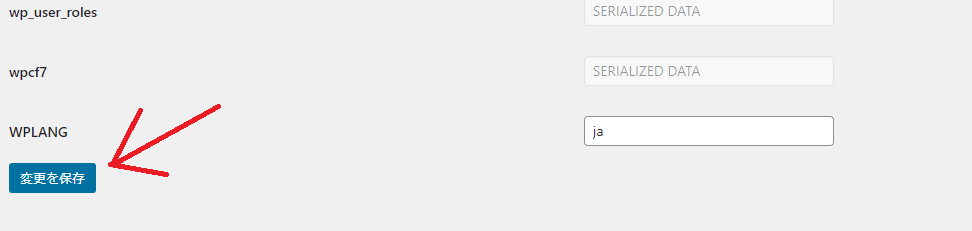
そこで表示されたページの項目の中の
medium_large_size_w
の箇所の数値を「0」にします。
「command」+「F」で、「medium_large_size_w」をページ内検索すると、ページの真ん中あたりの上記項目が表示されます。

その箇所の数値を 「0」 にします。

ページ下の「変更を保存」して完了です。

これまでにアップされた画像のうち、不要な画像を削除する

既にアップロードされた画像のうち、「不要な画像」については、
・アップロードしたが、使用しなかった画像
と
・使用した画像のうち、自動生成された不要な画像
の2つのケースがあります。
アップロードしたが、使用しなかった画像
この場合は、管理画面の、
「設定」>「メディア」
の箇所の
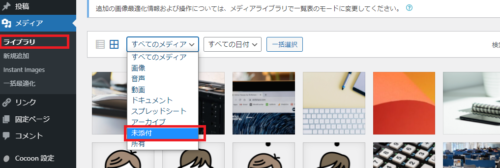
「未添付」
の箇所から削除を行います。
注意点としては、
ヘッダーロゴ、タブのファビコン、TOGP画像は未添付扱い
となっていますので、削除しないいようにしましょう。
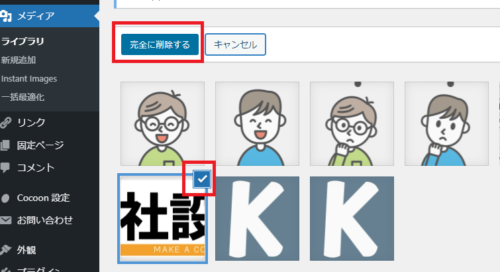
■「設定」>「メディア」の箇所の「未添付」 を選択

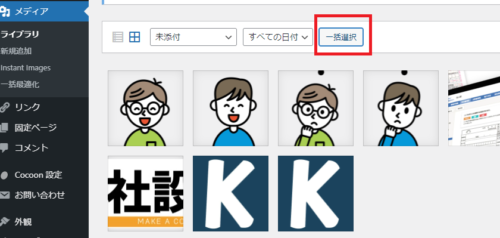
■「一括選択」

■対象画像を選択して、「完全に削除する」を押下

使用した画像のうち、自動生成された不要な画像
使用した画像のうち、自動生成されたものの未使用の画像に関しては、
FTP
でサーバーから直接削除することになります。
自動生成された画像のうち、どの画像が使用されていないのかについては、わかりにくい部分があります。
下記のサイトに詳細が記載されていますので、参考になります。

以上、ワードプレスの自動生成画像をストップすることに関する説明でした。

