
ホームページを作成する際の
デザイン
についてのポイントを知りたい。
こんなテーマに関する記事です。

ホームページを作る際のデザインに関しては、いくつかの要素があります。それらについてわかりやすく説明しています。

ホームページの仕上がり感は、
デザインの質
によって、大きく左右します。
ホームページのデザインに関しては、
レイアウト
配色(色の設定、組み合わせ)
フォント
使用する画像
といった要因があります。
これらの要因をどのように設定するかは、
感覚的な面
もあります。
ただ、
見ていて心地よいデザイン
や、
印象に残るデザイン
というのは、ある一定のパターンがあります。
また、具体的にホームページを作成する際には、
実際のサイト事例
をみて、イメージに近いデザインのサイトを参考にする方法もあります。
下記に順に説明していきます。
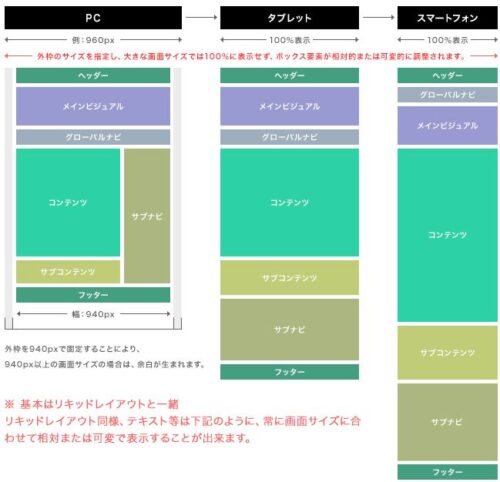
レイアウト

ホームページのレイアウトについては、
主なパターン
が決まっています。
パソコンの場合は、
全幅のレイアウト(ワンカラム)
もしくは、
サイドバーを表示させる
のどちらかになります。
スマートフォンやタブレットの場合は、
全幅のレイアウト(ワンカラム)
になります。
そのレイアウトの中で、
どのようなコンテンツを配置するのか
を決めていくことになります。
ちなみに、会社のホームページの場合、現状は、
トップページのレイアウトは、全幅のレイアウト(ワンカラム)
が主流になっています。

画像引用;WEBデザインはこれで完璧!参考になるレイアウトまとめ
https://blog.codecamp.jp/web_design_layout
配色(色の設定、組み合わせ)

配色については、
どんなイメージを伝えたいのか
によって、その組み合わせが変わってきます。
配色の決め方としては、
配色のパターンをみて検討する
もしくは、
参考となるサイト事例を見て検討する
の2つの方法があります。
配色のパターンに関しては、下記ページにその内容を説明しています。

また、サイト事例に関しては、下記サイトが参考になります。


フォント

フォントに関しては、下記の2つがあります。
ロゴデザインや、トップページのイメージ画像に使用するフォント
と、
サイト自体に設定するフォント
です。
ロゴデザインや、トップページのイメージ画像に使用するフォント
ロゴデザインや、トップページのイメージ画像のフォントは、
サイトのイメージ上、重要な要素
と言えます。
ですので、ある程度は、こだわりをもってフォント選びをされることをお勧めします。
サイト自体に設定するフォント
ホームページで使用するフォントは、デフォルトでは、
ユーザー側の標準フォント
で表示されます。
ただ、ホームページのデザイン性を向上させるため、
フォントを指定する
という方法があります。
これは、「Webフォント」というものを使用します。
webフォントには、複数の種類があります。
サイト自体にWebフォントを設定する手順としては、2つのパターンがあります。
ひとつめ
ひとつめは、
HTMLとCSSに追記して使用する
と言う方法です。
ホームページの設定で、
商用かつ無料で使用できるWebフォント(Google web fonts等)
が使用できる設定をします。
また、
ワードプレスのテンプレート
のなかには、そういった設定が簡単にできるものもあります。
ただ、その場合は、設定できるフォントは限られています。
ちなみに、無料のテーマの
ystandard
では、下記のフォントが使用できます。
メイリオ・ヒラギノ角ゴシック
游ゴシック
明朝体
ふたつめ
ふたつめは、
先にサーバーにフォントを設定して、それを使用する
というものです。
この場合、
レンタルサーバー側で、Webフォントを用意しているサービス
があればそれを利用すると便利です。
例えば、エックスサーバーの場合は、下記ページに使用できるフォントの情報が記載されています。
この場合は、ホームページ側に、
HTMLとCSSに、そのフォントを使用する為のコードを設定
します。
この設定は、ひとつめの方法を同じです。
注意点としては、
フォントの読み込みの為、若干、表示速度に影響がでる可能性
があるということです。
使用する画像

トップ画像やアイキャッチ画像で、
サイトの印象
も変わってきます。
また、それらの画像は、
著作権
のことに注意する必要があります。
結論からいうと、
商用で使用できる著作権フリーの素材
を使用されることをお勧めします。
素材を探される際には、著作権をクリアされていて、尚且つ、商用にも利用できるものから、
サイトのイメージにあうもの
を選定します。
その際には、下記のようなサイトが便利です。




まとめ

デザインに関しては、少なくとも、上記に記載したような要素に配慮していきます。
ただ、いろいろ細かいことを考えても、なかなか先に進まない可能性もありますので、やはり、
イメージに近いサイト
を、
ベンチマーク(参考指標)
として、イメージを固めていく方法が効率的と言えます。
また、デザインそのもののとらえ方に関しては、下記の書籍が参考になります。
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

なるほどデザイン
以上、デザインについての説明でした。

