
「STUDIO」というサービスは、
Web制作に詳しくない場合
でも、簡単に使えるのかを知りたい。
こんなテーマに関する記事です。

「STUDIO」は、いわゆるノーコード(HTMLなどの言語を使用しない)で、ホームページを作成するので、その分、ハードルは低いと言えます。しかしながら、「STUDIO」の操作手順を把握する必要がありますので、その内容をマスターする為の工数が必要となります。

無料のホームページ制作する際の選択肢のひとつに、
STUDIO
というサービスがあります。
いわゆる、
ノーコード
といわれる制作の方法で、Web制作時に、HTMLやスクリプトなどのコードを気にせず、直観的に制作することができます。
ノーコードで制作できるサービスとしては、「ぺらいち」などがあります。

もちろん、一般的なブログや、WordPress(ワードプレス)も、ノーコードです。
そんな中で、「STUDIO」の特徴としては、
デザイン性に優れたサイト
が制作できるとう点にあります。
では、「STUDIO」でのWeb制作は、Web制作に慣れていない方にとっては、どうなのでしょうか?
結論からいうと、
初心者の方には、少し、ハードルが高い
と言えます。
初心者の方には、少し、ハードルが高い理由

STUDIOの操作性に関しては、位置づけ的には、
専門のWeb制作ツール
と
直観的に制作できるツール(ぺらいち等)
の中間的なツール
と言えます。
専門のWeb制作ツールとしては、Abobe系のWeb制作ツールのようなレベルのものを指します。
また、直観的に制作できるツールとしては、PCに慣れた人なら、マニュアルを見なくても、ある程度、使えるレベルのことを意味します。
例えば、「ぺらいち」や「ジンドゥ」のようなサイト制作ツールの場合です。
この場合、慣れている人なら、マニュアル無しでも、なんとなく制作できたりします。
つまり、STUDIOの場合、それらの中間的な位置づけといいうことで、
少なくとも、マニュアルで使い方を確認しないと、思ったような操作ができない
というレベルと言えます。
もちろん、確認すべき項目は、専門ツールよりは、少ないですが、
使いかたを把握
しておかないと、全く、先に進めることができません。
ですので、
一通り、マニュアルをチェックできる手間
を確保することが必要となってきます。
マニュアル自体は、下記のような、
ユーチューブの動画
が用意されています。
youtubeのマニュアル動画は、コチラ ▼

また、STUDIOを紹介しているブログのなかには、
「HTMLやCSS等のWeb知識がない人でも、簡単に扱うことができます」
といった記載がある場合がありますが、実際は、そう簡単ではありません。
もっとも、
用意されているテンプレート
を使って、画像とテキストの差し替えだけするのであれが、ある意味、簡単ではあります。
但し、その場合でも、何か、コンテンツを追加する際に、操作の仕方がわからないとお手上げになってしまいます。
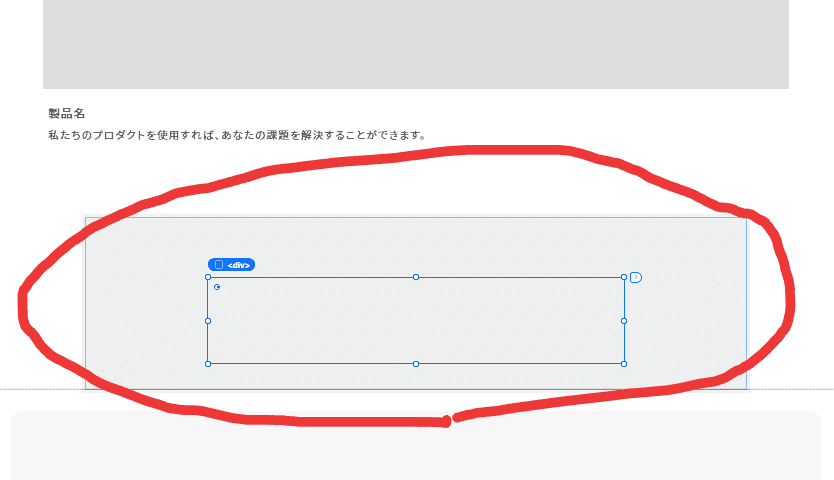
例えば、STUDIOの場合、何かコンテンツを配置する際には、下記のような、
ボックス単位
で組み立てていきます。

このボックスを配置して(入れ子にしたりして)、その中に、
テキストや画像などを配置していく
ということになります。
また、アニメーションなどの動きを設定する際も、このボックスに設定します。
ですので、
思ったようなデザイン
にする為には、
どのように設定をするのか
を、事前に把握しておく必要があると言えます。
また、別の見方をすると、
レイアウトデザイン系のソフトを使っている人
なら、HTMLやCSSといった知識がなくても、比較的容易に使えるツールということができます。
STUDIOを使用する価値

操作に関しては、動画などで、事前に概略を把握する必要はあるものの、STUDIOを使うことで、下記にようなメリットがあります。
・デザイン性の高いサイトが期待できる
・ノーコードでの制作により、制作工数の短縮ができる
ただ、それらについても、注意点があります。
デザイン性の高いサイトが期待できる
STUDIOで作成されたサイトは、デザイン性の高いものが多くあります。
洗練されたサイトが求められる業種などには、最適なツールと言えます。
ここで注意すべき点は、デザイン性の高いサイトを制作する為には、
ある程度のデザインセンスが必要
ということです。
つまり、洗練されたデザインのサイトは、
そのレベルのデザインセンスをもっているデザイナーさん
が作成されたということです。
もちろん、そういったサイトを参考にしながら、
そのポイントを踏まえて、同じようなレベルのサイト
を作ることは可能ではありますが、当然、個人差があります。
ですので、
ツールがあれば必ず、デザイン性の高いサイトができるとは、一概に言えない
という面があります。
STUDIOは、あくまで、ツールになります。
絵画でいうと、筆と絵具という位置づけです。
ノーコードでの制作により、制作工数の短縮ができる
制作工数が短縮できるということは、間違いのないことなのですが、これは、
今まで、コードに工数をかけていた場合に、それが短縮できる
という意味です。
つまり、制作工程において、コーディングといわれる工数に時間をかけていたようなケースとの比較のお話しになります。
つまり、主に、Web制作会社の目線での見解と言えます
ですので、初心者の方が、
もともと、「ぺらいち」や「Wix」のようなノーコードのツールの使用を予定していた
場合、
ノーコードでの制作にる、制作工数の短縮
といった点は、関係のないお話しになります。
まとめ

「STUDIO」は、デザイン性の高いサイトができるという魅力はあるものの、
操作方法に関して、ある程度、事前に把握する必要がある
ということを理解しておく必要があります。
そういう意味では、他のノーコード系のツール(「ぺらいち」や「Wix」等)より、操作が、細かくなります。
逆に言うと、使いかたが細かい分、
よりデザイン性の高いサイトをつくることができる
ということができます。
ですので、上記に記載したような点と踏まえて、
・ある程度時間をかけてでも、「STUDIO」でデザイン優先のサイトをつくるか
・他のノーコード系のツールを使うか
もしくは、
・費用をかけて外注で制作するか
といった判断をするということになります。
「STUDIO」は、無料のプランがありますので、一度、実際の操作画面を見て、確認されてもよいでしょう。
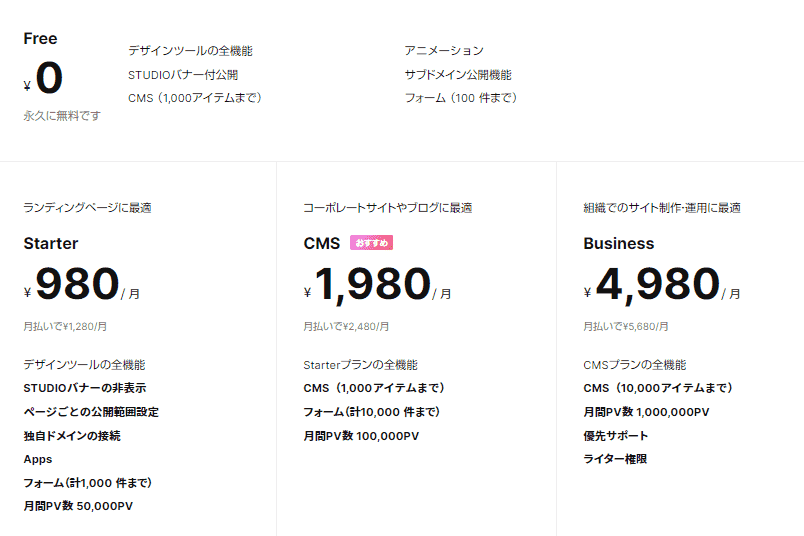
料金プランは、下記になります。

また、「STUDIO」で制作された事例は、下記ページに記載されています。
以上、「STUDIO」でのWeb制作に関する説明でした。

