
ワードプレスのテーマの、
Swell
を設定した後の、高速化の設定について知りたい。
こんなテーマに関する記事です。

「Swell」(ワードプレスのテーマ)の高速化設定の手順について説明しています。

ワードプレスに、
「Swell」
という人気のテーマがあります。
モバイルでも、高速表示が期待できる、魅力的なテーマです。
(有料テーマです)
ただ、初期設定のままでは、 それほどの高速化がなされない場合もありますので、
高速化の為の設定
を行う必要があります。
ワードプレスのテーマの比較、評価サイトの中には、
高速化設定していないSwellのサイト
を取り上げて、
「Swellは思ったほど高速化しない」
と断言しているようなサイトもあります。
そういったサイトでは、
別のワードプレスのテーマの購入を誘導するようなケース
もありますので、注意が必要です。
ただ、重い画像が多かったり、文字数が極端に多いページなど、「Swell」でも速度改善の限界はありますが、平均的なサイト(ページ)の場合は、速度面では、かなりの効果が期待できます。
下記に、
Swellの高速化設定の手順
を備忘録的に記載しておきます。
記載内容は、下記サイトを参考にしています。


目次
Swellの高速化設定

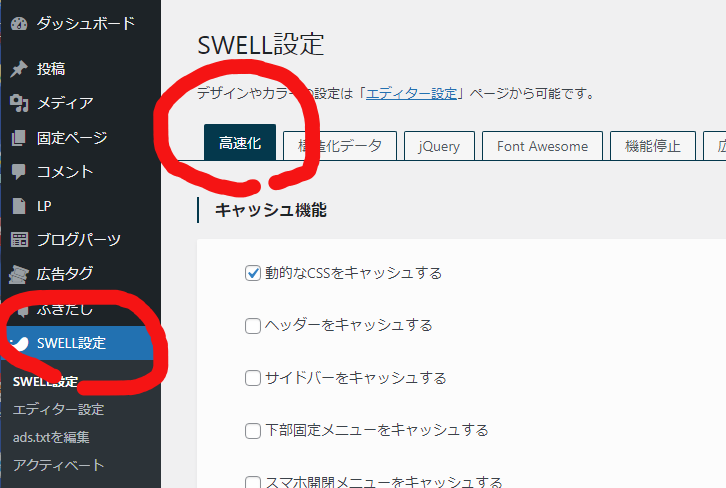
管理画面の「Swell設定」メニューを選択します。
その画面の「高速化」のタグの箇所を設定します。

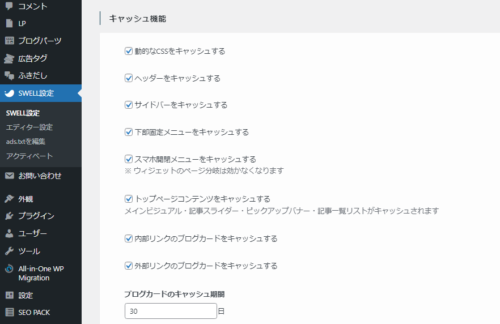
キャッシュ機能
基本的に、チェックを入れます。

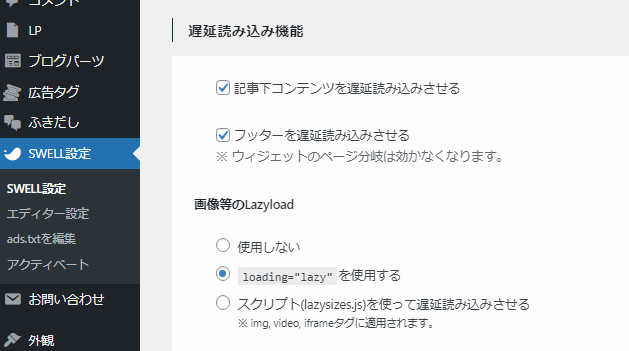
遅延読み込み機能
こちらも、基本的に、チェックを入れます。
画像等のLazyloadは、「loading=”lazy”を使用する」を選択します。


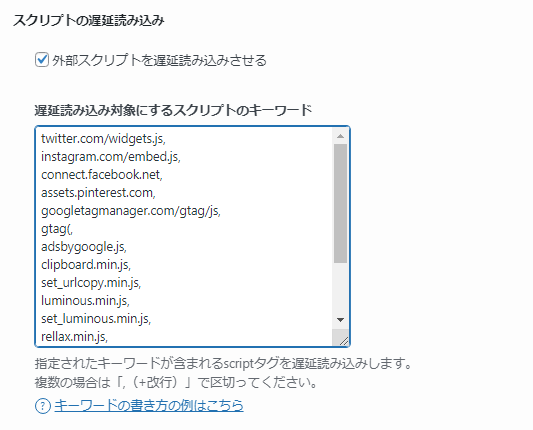
また、遅延読み込み対象にするスクリプトのキーワードは、下記を入力します。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
adsbygoogle.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,
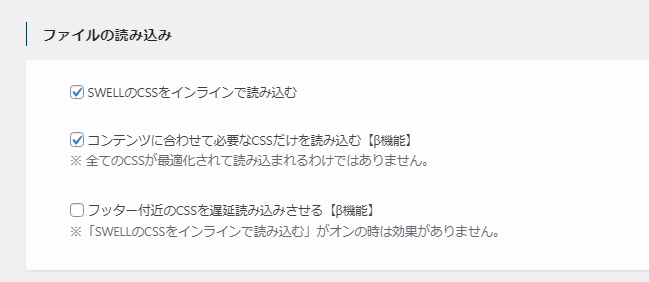
pochipp/dist/js/update.js,ファイルの読み込み
基本的に、チェックを入れます。
(「フッター付近のCSSを遅延読み込みさせる」は空欄でもOK)

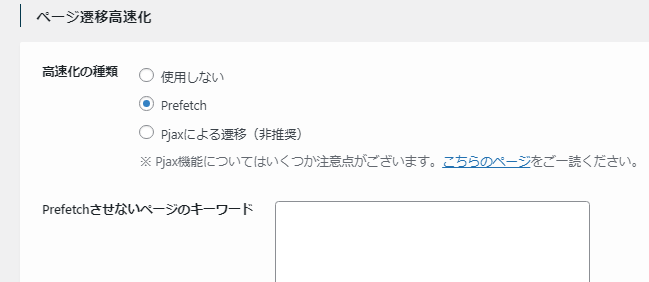
ページ遷移高速化
下記のみ設定。
高速化の種類 Prefetch を選択します。

【補足】運営時の注意事項

運営時の注意事項としては、下記項目があります。
ページのスライダーなどの画像数の多い要素は、極力減らします。
ページ内に、画像が多いと、結果、速度が落ちます。
ページスライダーなど、画像を多く使用する要素は、なるべく避けたほうが無難です。
dashicons.min.css
「dashicons.min.css」という管理画面のアイコンフォント用のスクリプトがある場合、必要ない場合は、無効にします。
//ログイン時以外はdashiconsファイルを無効
function dashicons_deregister_style()
{
if ( ! is_user_logged_in() ) {
wp_deregister_style( 'dashicons' );
}
}
add_action( 'wp_enqueue_scripts', 'dashicons_deregister_style');
高速化の為の圧縮、JavaScriptの無効化について
CSSやJavaScriptの圧縮、JavaScriptの無効化は、リスクがあるので、行わないほうが無難です。
【参考】設定後の画面(コンテンツは無し)
ワードプレスのインストール後、Swellテーマを設定し、
上記の高速設定
を行った直後の速度計測結果は、下記状況でした。
あくまで参考値になりますが、画像を載せておきます。
ページ内の画像、文字が増えると、当然、数値も変わってきますが、ベースとしての数値は、携帯でも90以上ですので、まずまずの数値と言えます。


「SWELL」の詳細は、こちらを参照ください。▼

以上、ワードプレス インストール後の設定手順についての説明でした。

