
ワードプレスをインストールした後の、
設定項目
について知りたい。
こんなテーマに関する記事です。

ワードプレスをインストールした後の設定内容についてわかりやすく説明しています。

ワードプレスをインストールした後の
設定手順(デザイン設定以外)
を忘備録的に記録しておきます。
デザインは、主にテーマ(テンプレート)の管理画面から設定していきますが、ここでは、
デザイン以外の設定項目
を記載していきます。
もちろん、状況によって、
必要な設定
も変わってきますので、あくまで、参考までに記載しておきます。
設定箇所は、
・コメント
・パーマリンク
・画像
の3か所です。
コメントを不可にする場合

ブログなどの場合は、コメントを受け付ける場合もありますが、結構、管理が大変になります。
ですので、私は、最初から、
コメントを非表示
にしておきます。
管理画面の
設定>ディスカッション
の画面の各項目のチェックを外しておきます。
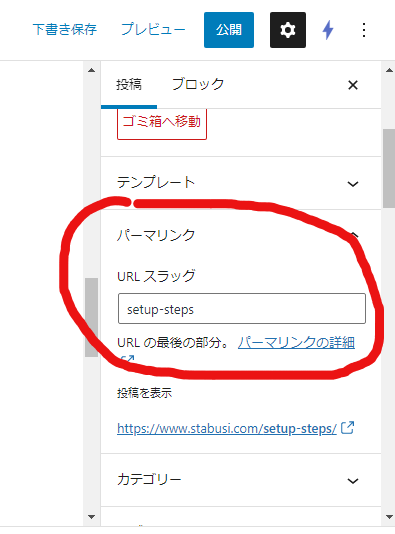
パーマリンク設定

記事を投稿した際に、そのURLの文字列をどうするかについて、設定します。
管理画面の
設定>ディスカッション
から、設定します。
私は、SEO的なことも考えて、「投稿名」に設定しています。
記事投稿する際には、投稿画面のパーマリンクの箇所に、その文字列が表示されます。
そのままだと、記事タイトル(日本語)が表示されますので、それを、
英字
に修正する必要はあります。

(リンク名の設定の際に、英字で、複数の文字をつなげるようなケースでは、アンダーバー「 _ ]ではなく、ハイフォン[「 - 」を使いましょう)
その手間が面倒な場合は、日付等の設定を選択することになります。
画像の設定

ワードプレスの場合、画像をアップロードすると、
自動で、複数のサイズの画像が生成
されてしまいます。
結果、バックアップの際のデータも大きくなってしまいます。
また、サーバーの容量も増えますので、不必要な画像の生成をしない設定をしておきましょう。
手順は、下記のサイトを参照にしています。

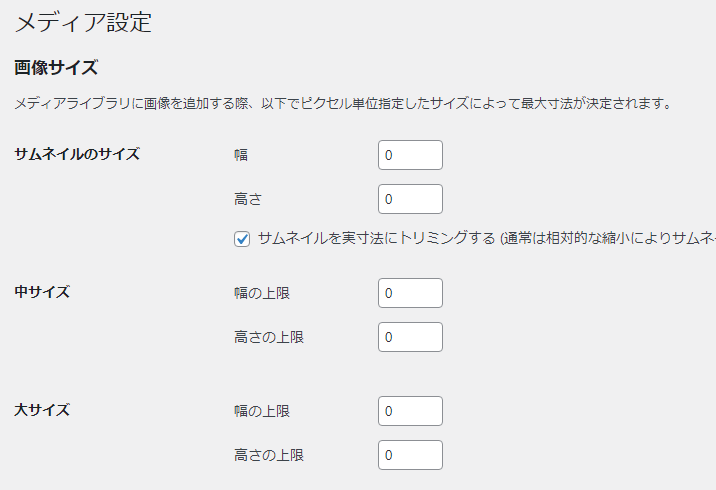
メディアの画像サイズ
「設定」 > 「メディア」の画像サイズ
管理画面の
「設定」 > 「メディア」の画像サイズをすべて「0」にします。

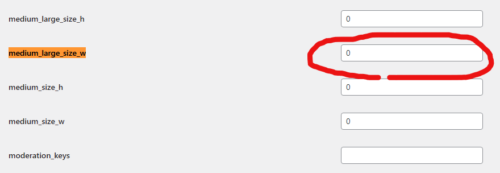
「medium_large_size_w」の設定
下記アドレスで管理画面(隠し)を表示させます。
https://サイトアドレス/wp-admin/options.php/
その画面の
medium_large_size_w
の項目を「0」にします。
「medium_large_size_w」の行は、「command」+「F」で検索します。

以上、ワードプレス インストール後の設定手順(デザイン以外)についての説明でした。

